聊天
聊天是与语言模型在您的设备上本地运行的对话。
示例聊天
下载Llama 3和提示:
使用默认的采样设置,您应该看到类似以下文本:
What a great question!
So, you know how we can see different colors like red, yellow, green, and orange? Well, when sunlight enters Earth's atmosphere, it starts to interact with tiny particles called molecules of gases like nitrogen (N2) and oxygen (02). These molecules are really small, but they're all around us!
Now, here's the cool part: these molecules scatter, or bounce off, shorter wavelengths of light more than longer wavelengths. Think of it like a game of pool where the cue ball hits other balls with different sizes and speeds.
The shortest wavelength of visible light is violet (about 400 nanometers), followed by blue (around 450-495 nanometers). These shorter wavelengths are scattered in all directions, kind of like how a basketball player might bounce the ball around on the court. This scattering effect makes the sky appear blue to our eyes!
Here's why it doesn't look as bright or intense as a blue crayon: there are many more molecules in the atmosphere that scatter longer wavelengths (like red and orange) than shorter ones, so those colors get spread out and become less noticeable.
To sum it up:
1. Sunlight enters Earth's atmosphere.
2. Tiny gas molecule particles interact with light, scattering shorter wavelengths like blue and violet.
3. This scattered blue light reaches our eyes from all directions, making the sky appear blue!
Now, go outside and enjoy that beautiful blue sky!
下载Nous Hermes 2 Mistral DPO和提示:
使用默认的采样设置,您应该看到类似以下文本和代码块:
I'll provide you with a simple React app that allows you to play a guessing game. This app will generate a random number between 1 and 10, and ask you to guess it. You can run this app locally using Create React App. Follow the steps below:
Open your terminal or command line interface.
Navigate to the directory where you want to create the project (e.g., cd Documents/Projects).
Run the following commands:
Open the project in your preferred code editor by running code . (for VS Code) or any other command to open the folder with your text editor.
Replace the content of the src/App.js file with the following code:
import React, { useState } from 'react';
function App() {
const [guess, setGuess] = useState('');
const [message, setMessage] = useState('');
const [numberToGuess, setNumberToGuess] = useState(Math.floor(Math.random() * 10) + 1);
function handleChange(e) {
setGuess(e.target.value);
}
function handleSubmit(e) {
e.preventDefault();
if (parseInt(guess) === numberToGuess) {
setMessage('You guessed it right!');
} else {
setMessage(`Wrong guess, the correct number was ${numberToGuess}. Try again next time.`);
}
}
return (
<div>
<h1>Guess a Number</h1>
<p>{message}</p>
<form onSubmit={handleSubmit}>
<input type="number" value={guess} onChange={handleChange} />
<button type="submit">Submit</button>
</form>
</div>
);
}
export default App;
Save the file and go back to your terminal or command line interface. Run npm start. This will start a local development server, and you can access the app in your browser at http://localhost:3000.
Play the guessing game by entering a number between 1 and 10 into the input field and clicking "Submit". The app will tell you if your guess is correct or not.
Remember that this is just a simple example, and you can expand upon it to make the game more interesting with additional features like high scores, multiple difficulty levels, etc.
新建聊天
在聊天页面的顶部下拉菜单中选择一个模型
如果您没有任何模型,下载一个。一旦您有了模型,您可以通过加载您的默认模型来开始聊天,您可以在设置中配置它。

本地文档
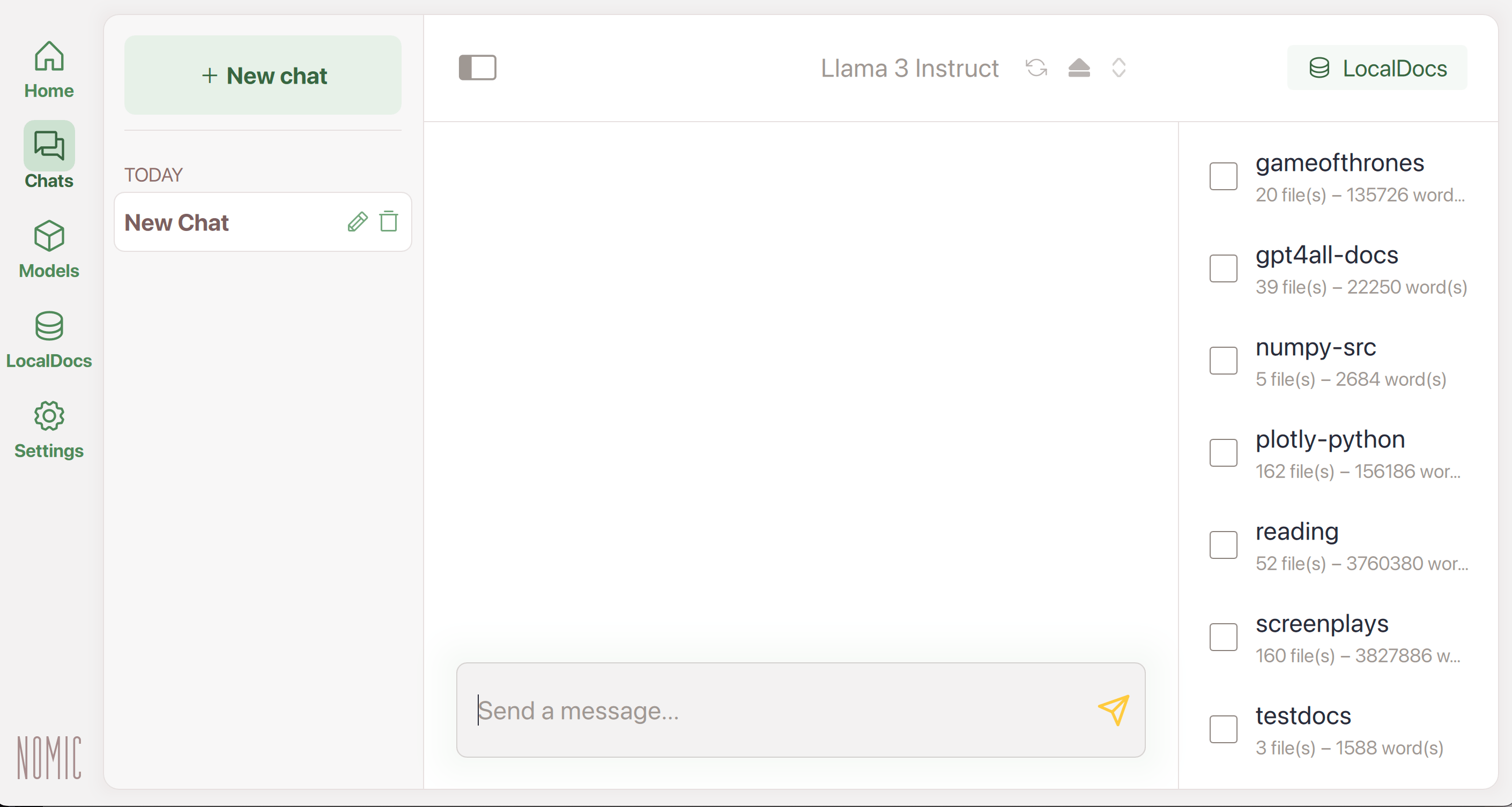
点击右上角的按钮打开本地文档面板,将您的文件输入聊天。使用LocalDocs,您的聊天将包含模型上下文中与您的文件语义相关的片段,从而得到增强。

聊天历史
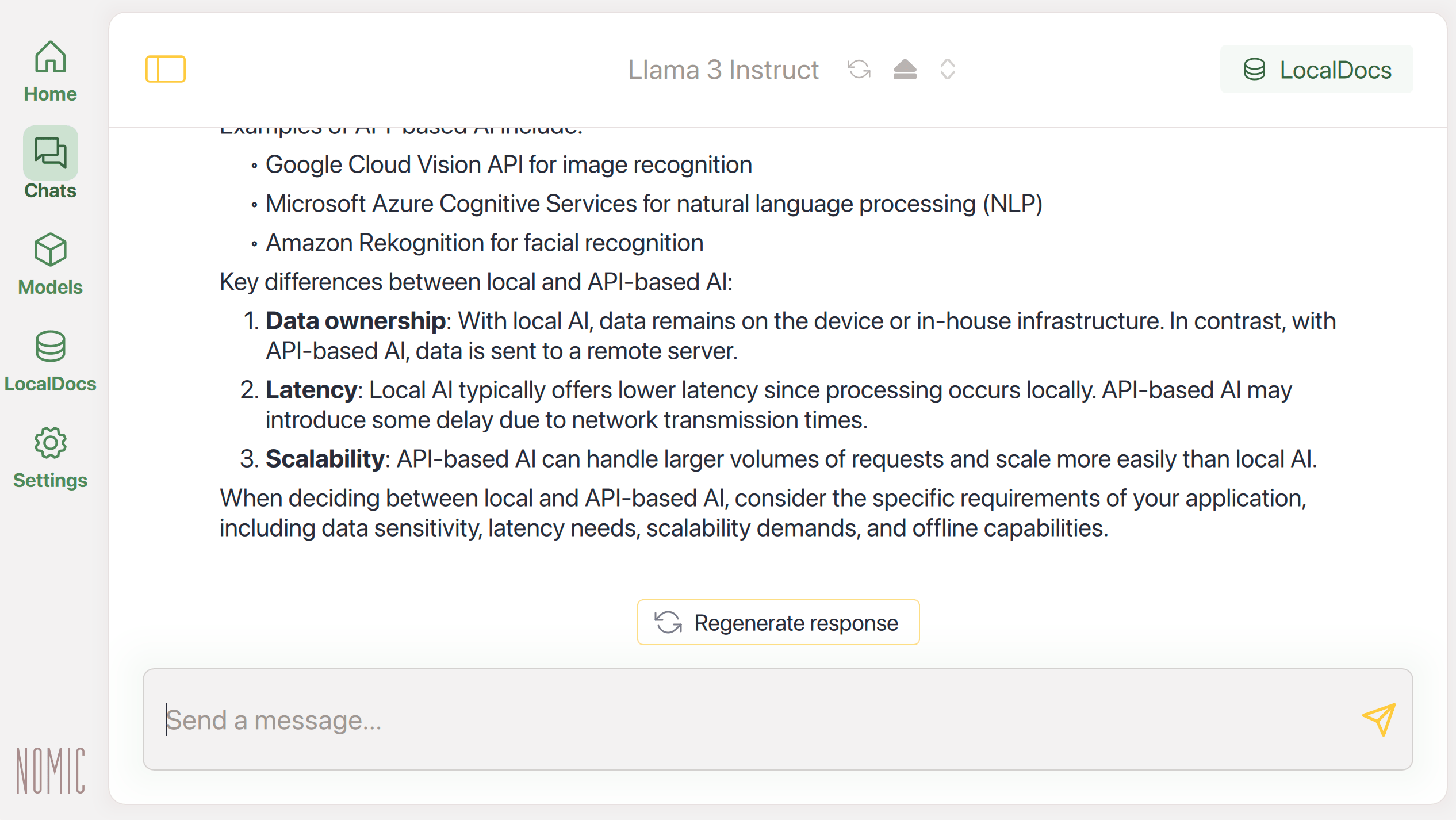
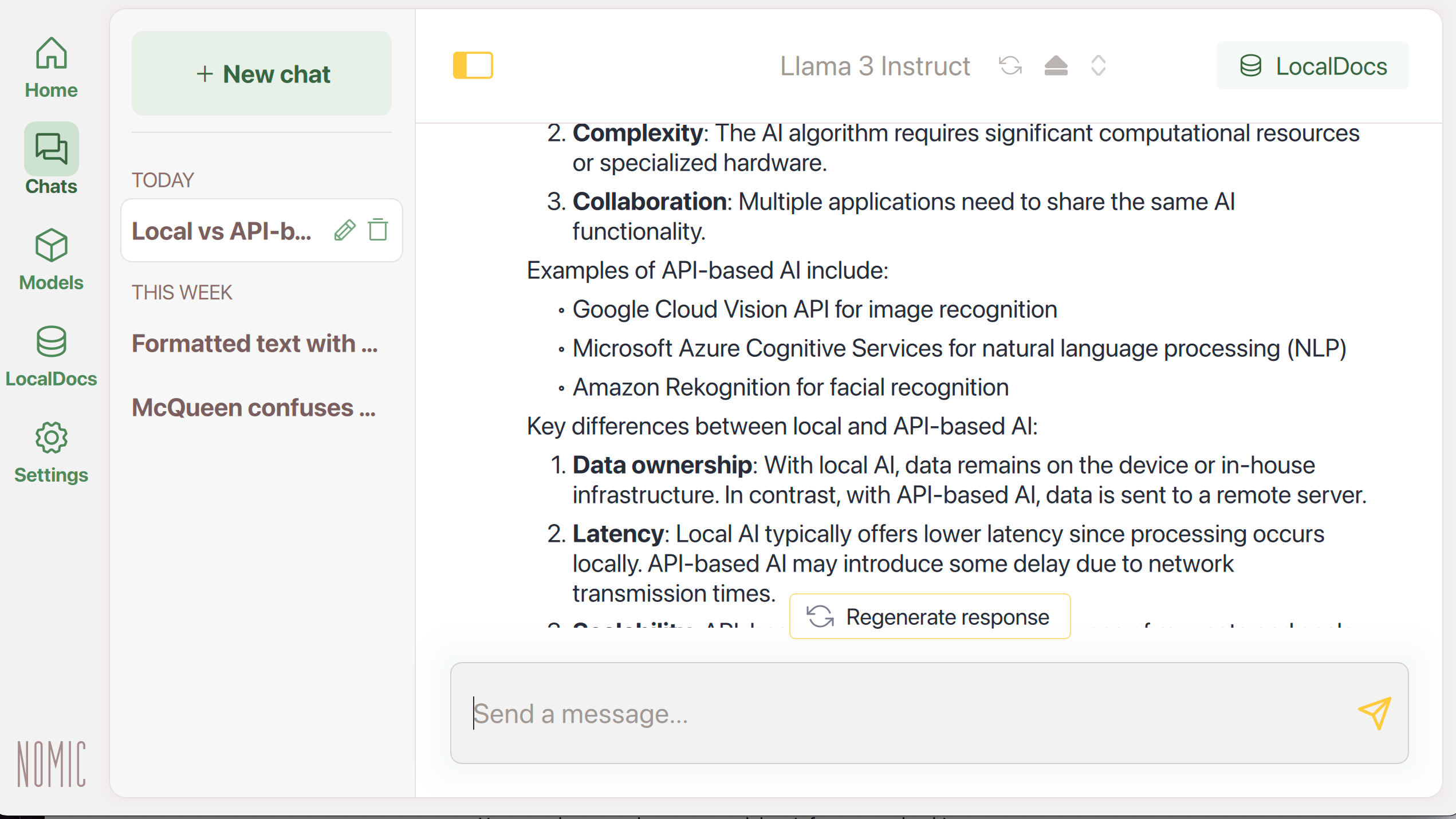
点击聊天页面左上角的按钮查看您的聊天历史。

|

|
您可以随时更改聊天名称或从聊天历史中删除它。